微信小程序开发积累的9条实用经验
1. 下拉刷新不回弹,要在 complete 回调中运行 wx.stopPullDownRefresh()
2. 设置图片横向滚动,需要在 scroll-view 的 CSS 中添加 white-space:nowrap;display:flex;
而 scroll-view 里面的 item 要设置成 display:inline-block;
3. 微信小程序开发 wx.request 发起 POST 请求,默认发送的都是字符串类型,请求中需要加上 header: content-type: application/x-www-form-urlencoded
4. 微信小程序开发工具Mac客户端无法发送请求,wx.request 报错,需要在“详情”下勾选“不校验安全域名,TLS版本以及HTTPS证书”
5. 只有 button 能加上 open-type=“share”,而且 button 样式的修改需要选择 button::after
6. app.json 中的 pages 列表,第一个URL是小程序默认首页,每个页面都要添加进去
7. vim 编辑器代码高亮,vimrc 中可将 wxml 为 html 格式,wxss 设为 css 格式
au BufNewFile,BufRead *.wxml set filetype=html au BufNewFile,BufRead *.wxss set filetype=css
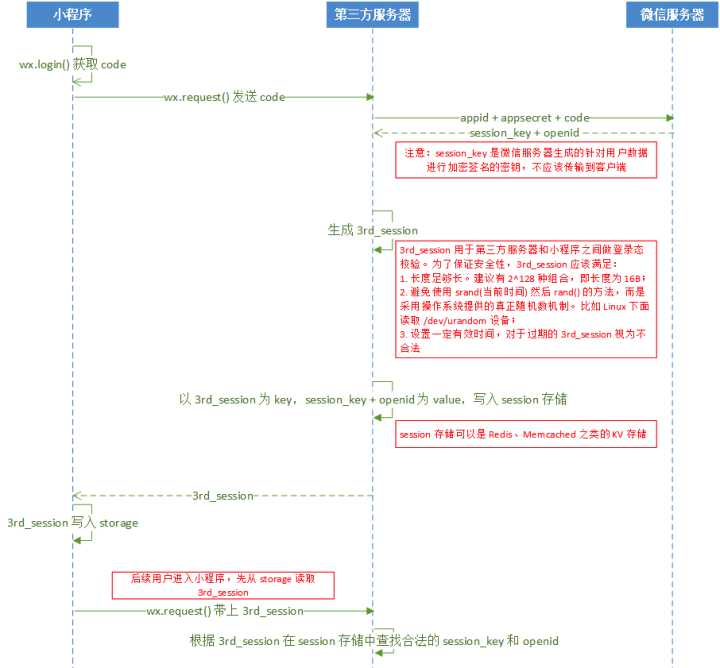
8. 微信客户端无法直接获取 open_id,需要在客户端获取 code,然后发送到第三方后端服务器,由服务器携带 code 向微信服务器发起请求,才能获取单个用户的 open_id 等信息。

9. 郑州微信开发工具的模拟器与真机的显示效果无法对应,最好还是在真机上测试一下。而且如果微信开发工具的模拟器总是无法如预期的显示,最好重启一下开发工具,说不定就正常了。
10. ( @404.html 补充)wx.getUserInfo 之类的接口,当用户拒绝时,可以调用 wx.openSetting 给用户再次允许的机会。
郑州微信小程序开发公司补充:404 兄在评论里说了一个很好的关于button样式修改的方法,可以将原生button设为透明,然后在其下面做一个所需按钮形状色彩的组件,用户点击时仍然会触发button事件。

相关阅读推荐
-
谁都能做app?别把app软件开发门槛想得太低
【问题补充】很多人都宣扬现在是“app开发无门槛”“人人都可以开发软件app”的年代。真的是谁都能做app吗?随着app制作公司和app自助开发平台的增多,很多人都宣扬现在是“app开发无门槛”“人人都可以开发软件app”的年代。真的是…
-
开发一个app多少钱
【问题补充】郑州APP开发都是怎么定价的?APP开发流程对定价有什么影响?怎么判断App开发价格是否合理?关于APP价钱方面问题诚智科技软件一一为您解答。不懂APP开发技术,担心被忽悠,为此,企业往往在开发手机APP前都会关心手机app开发费用方面的问题,“APP开…
-
安卓APP开发要多少钱
问题补充不知道开发一个Android APP需要多少钱?有了解的朋友吗?虽说手机APP应用程序的流行是基于苹果智能手机iPhone的出现,但是随着科技的发展进步,如今越来越多的人更青睐于使用Android智能操作系统的手机。而随着安卓智能手机用户数量的逐年递增,如今也有越来越多…
-
电商商城APP开发注意要点及构造
电商崛起引领很多传统企业向商城APP模式过渡,定制专属的电子商务平台已经是大势所趋。B2B行业早年就已经开始发展,近年对比起其他行业电商系统平台佼佼者还是属于阿里巴之类的,后来者如何在B2B行业竞争中站稳脚跟?郑州诚智科技解答B2B电商企业如何定制好一套完善的电商…
-
电商商城APP开发,占领行业主战场
电商企业开发APP需要选择专业的APP外包公司,定制出符合自身产品和行业的应用界面和功能。一个拥有完善功能的移动商城APP软件在未来占据市场有绝对的优势,既节省了电商企业的广告费用,另外就是增加了销售产品和曝光品牌的渠道,最终达到提高转化的目的。电商APP开发营销…